图像引导
当你上传一张图片时,会创建7个宽度版本(高度是动态计算的,以保持长宽比). 图像的大小取决于访问者的屏幕.
100像素
300像素
500像素
750像素
1000像素
1500像素 -最常见
2500像素 -用于大屏幕,全屏
图像文件的大小不应超过 500kb
当前图像大小推荐
- 至少 1张2500的图像 Px宽by 任意高度或1000px高 可以是默认值.
- 图像文件大小应为300kb或更小. 可以更大,但不能超过500kb是最优的.
- 额外的2500像素宽可以用于高调的人物或大发彩票平台登录,用作正文/索引页, 中间边缘到边缘的特征图像(例如. 杰森的页面).
- 其他图片,用于幻灯片, 1500像素任意高度.
- 一半的页面 或1列身体形象: 520像素宽
- 让图像小于520,不要选择“拉伸”
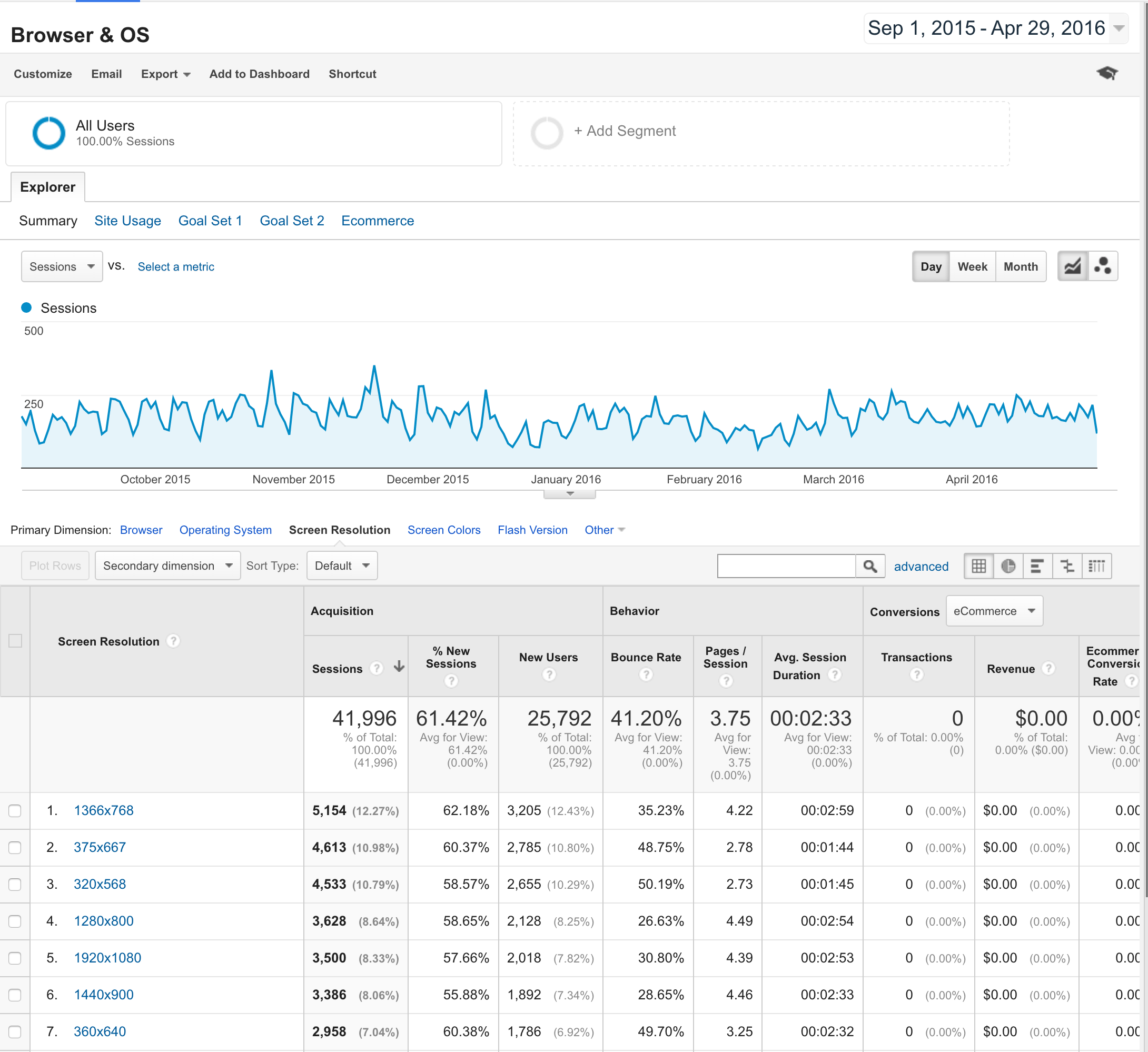
CAA网站的大部分流量来自手机和笔记本电脑.
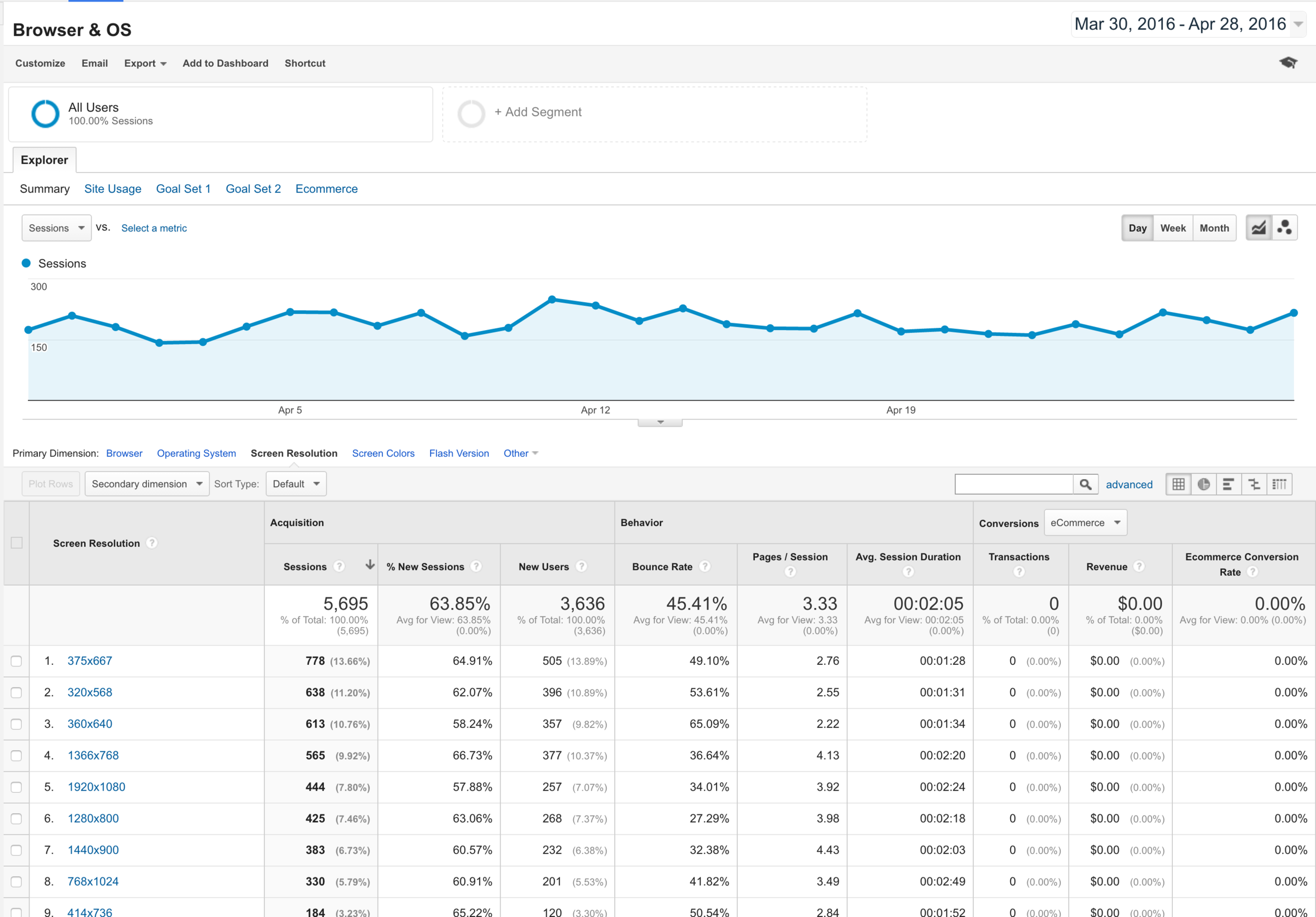
- 2016年4月的顶级浏览器宽度
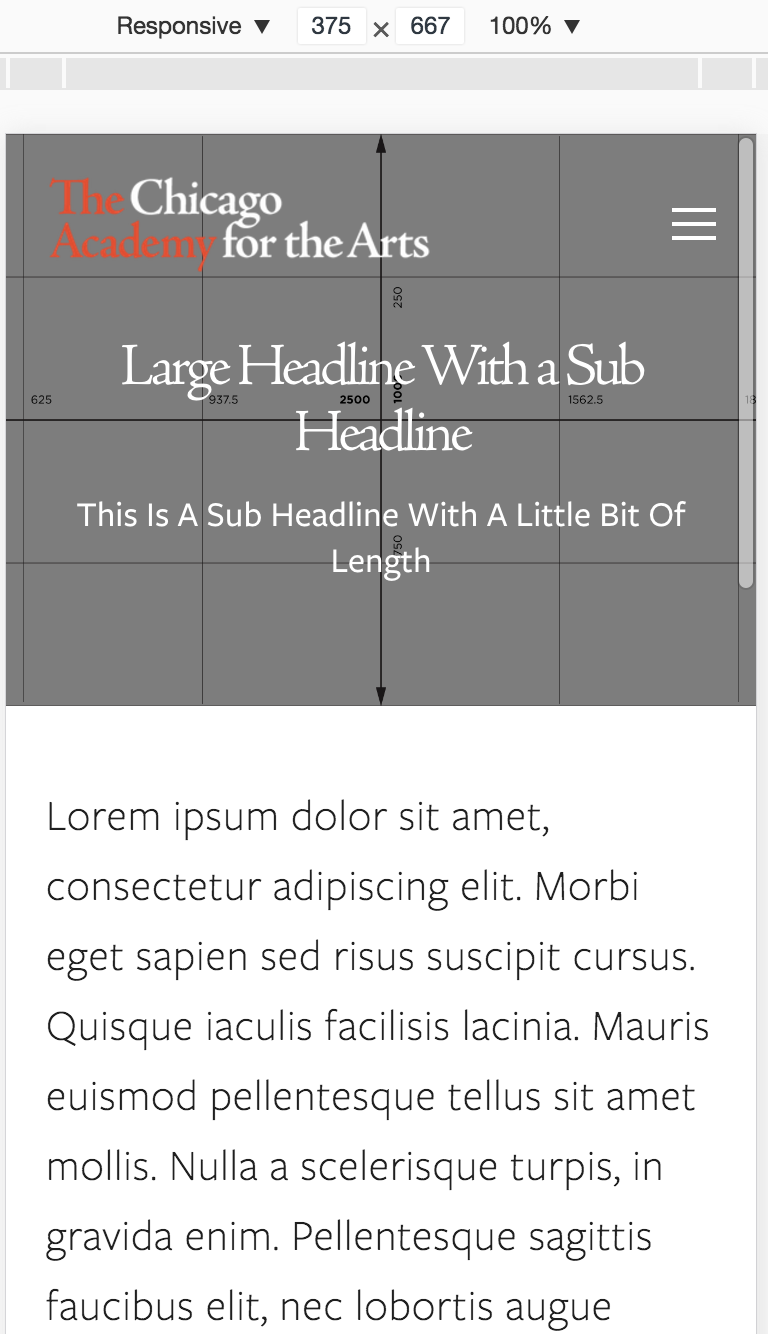
- 375x667 13.66% (历来排名第二).98%)
- 320x568 11.20% (史上第三名)
- 360x640 10.76% (排名第七)- 最高35.62%的移动
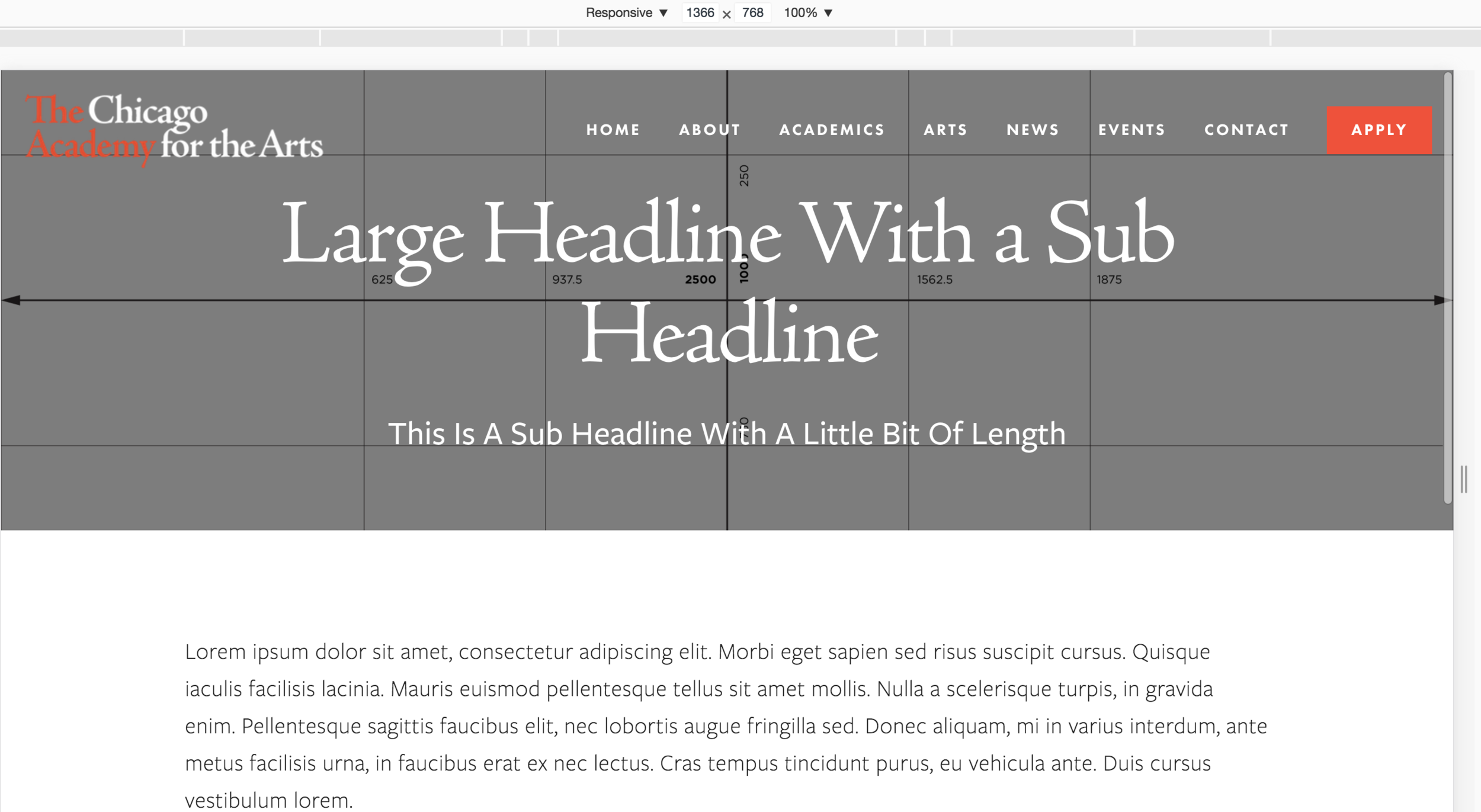
- 1366x768 * 9.92% (一直是第一名).27%)
- 1280x800(历来排名第四.64%)
个人资料图片大小 (i.e. 员工档案)
- 裁剪:3 - 4:540 x 720
- 半尺寸270 x 360
图标大小
- 200x200艺术板
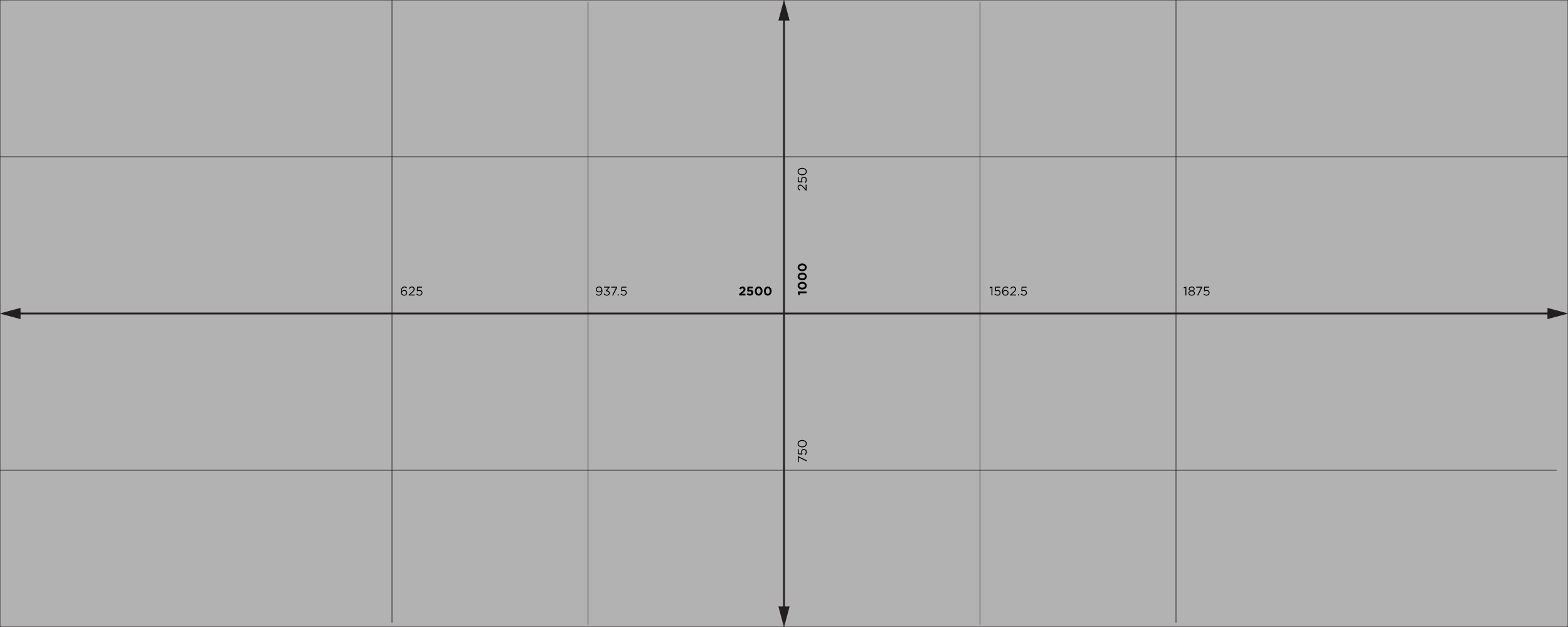
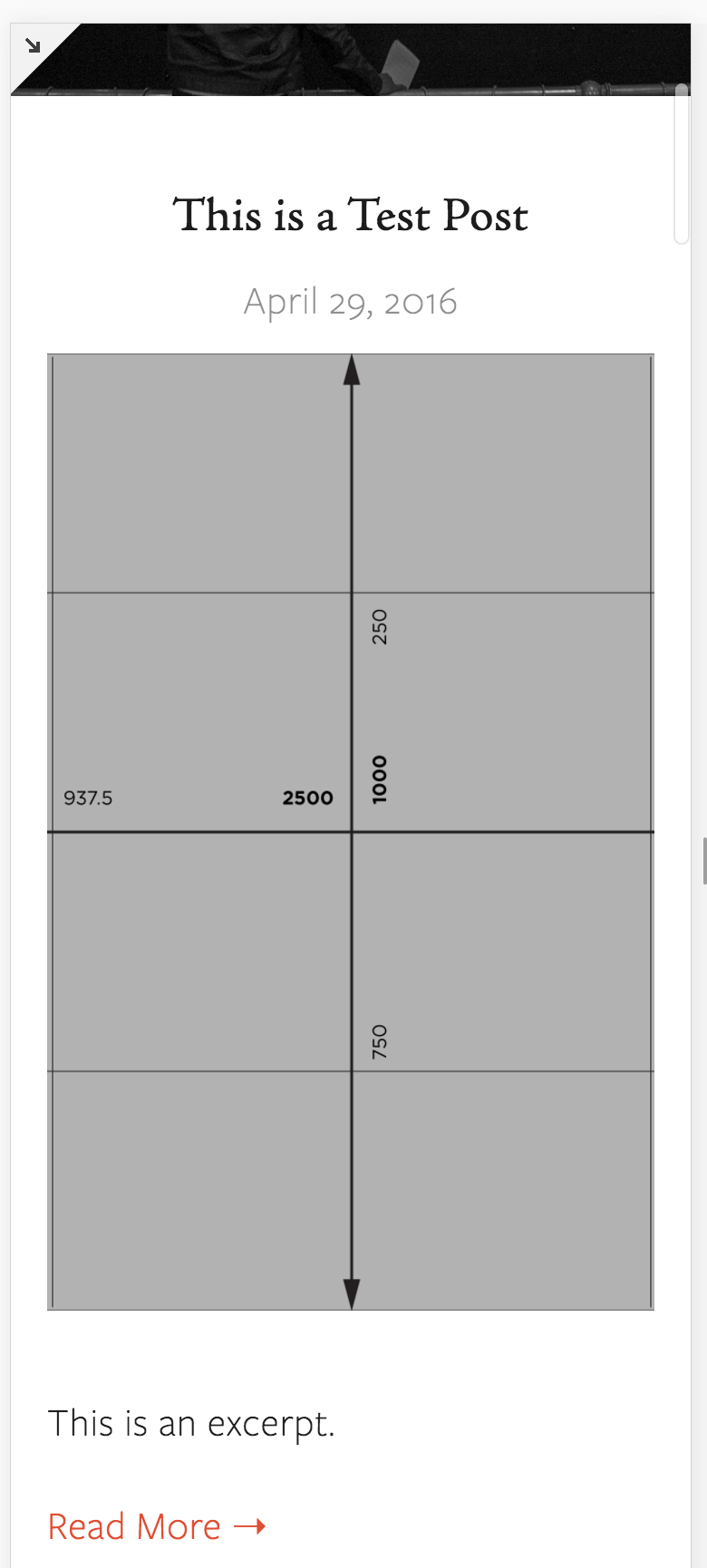
测试图像:2500x1000
笔记本方向:全宽,上下裁剪约15%
(*我们可以设置焦点位置,这样我们就可以决定~30%的作物去哪里.e. 底部或顶部)
移动,每边裁剪约30%, 高度是满的,没有裁剪-也可以将焦点设置为左或右,所以60%的裁剪可以设置为左或右.
横幅2500x1000,正文15000x1000
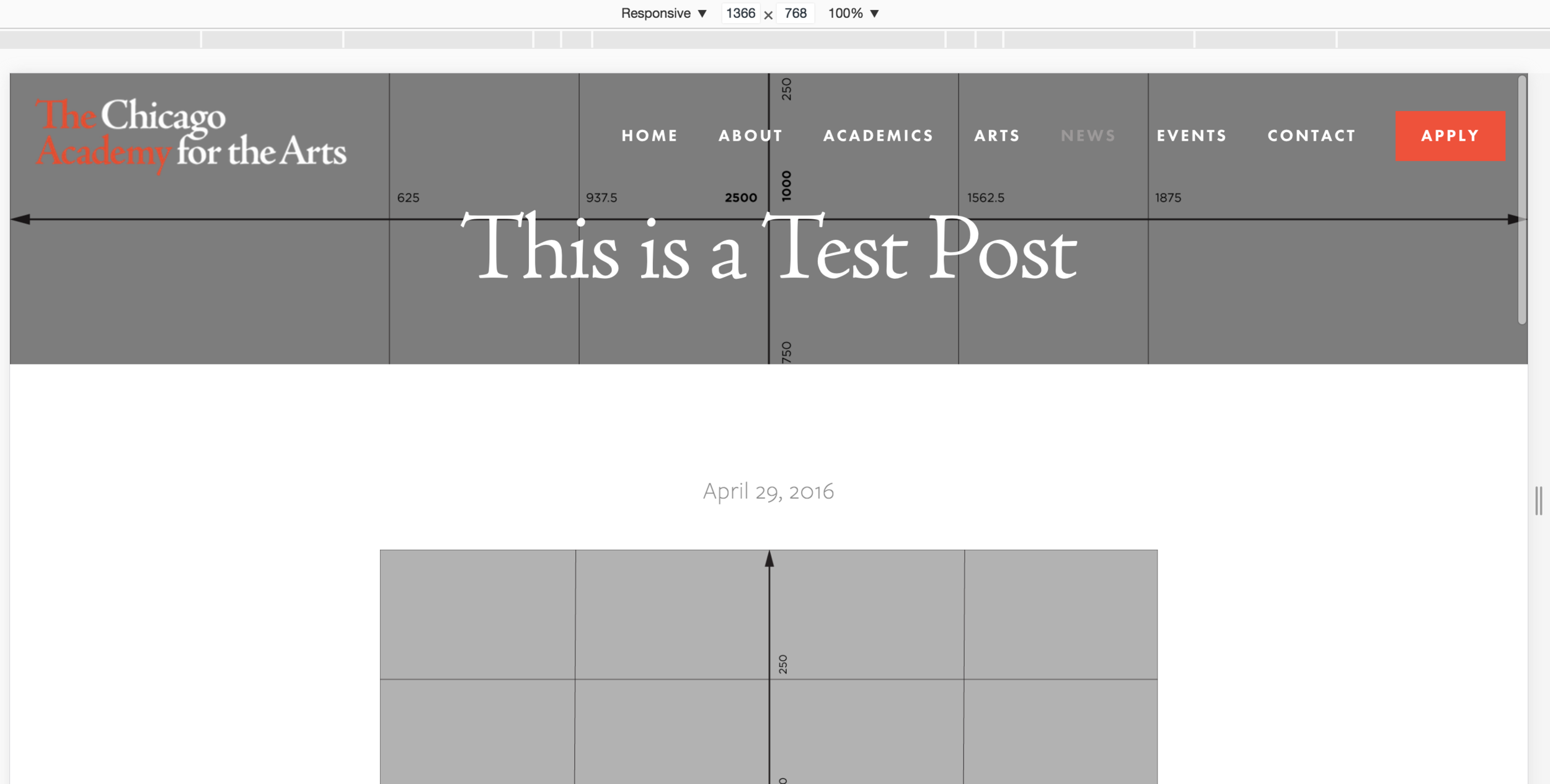
移动新闻首页-横幅图像是全高的,但左右裁剪了近35%.
比例的计算器
图像裁剪
- 1:1广场
- 3:2标准
- 2:3标准(垂直)
- 4:3 Four-Three
- 3:4 3 - 4垂直
- 16:9的宽屏
- 2.变形宽屏